WordPressを使っているけどプロフィールはどうやって作れいばいいのか最初はよくわかりませんよね。
今までのやり方で「テキスト」ウィジェットを使ってプロフィールも作れるのですが、今回は新しく出た「カスタムHTML」ウィジェットを使ってプロフィールの作り方を解説します。
自分をアピールしたり、人に知ってもらい信用を得るには、プロフィールの作成は必要不可欠です。この機会に、WordPressをお使いの方は、プロフィールの作成にチャレンジしてみましょう。
テンプレートも用意したので、使いたい方はぜひ参考にどうぞ。
【wordpress】カスタムHTMLウィジェットの使い方
「カスタムHTML」ウィジェットの使い方を紹介します。
まずは管理画面を開いてください。

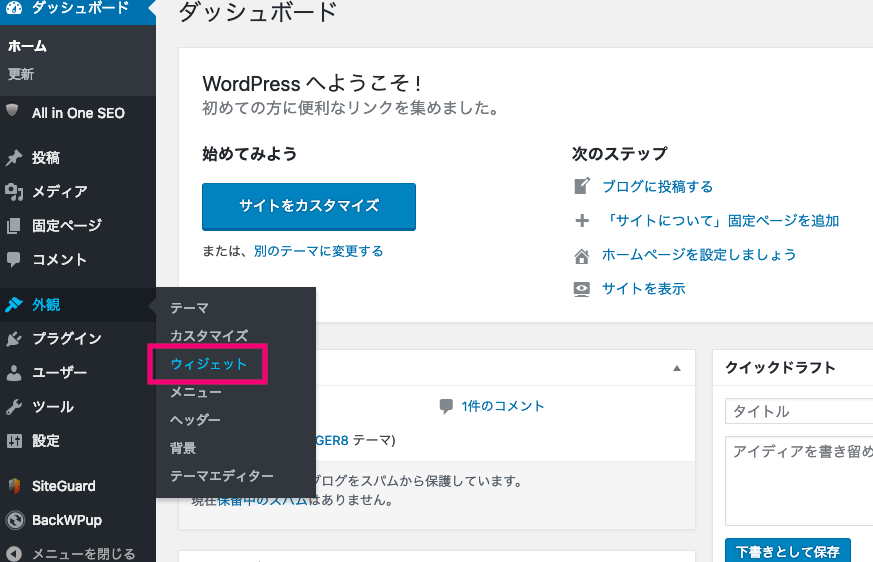
外観の「ウィジェット」をクリックします。すると様々なウィジェットが表示されたと思います。

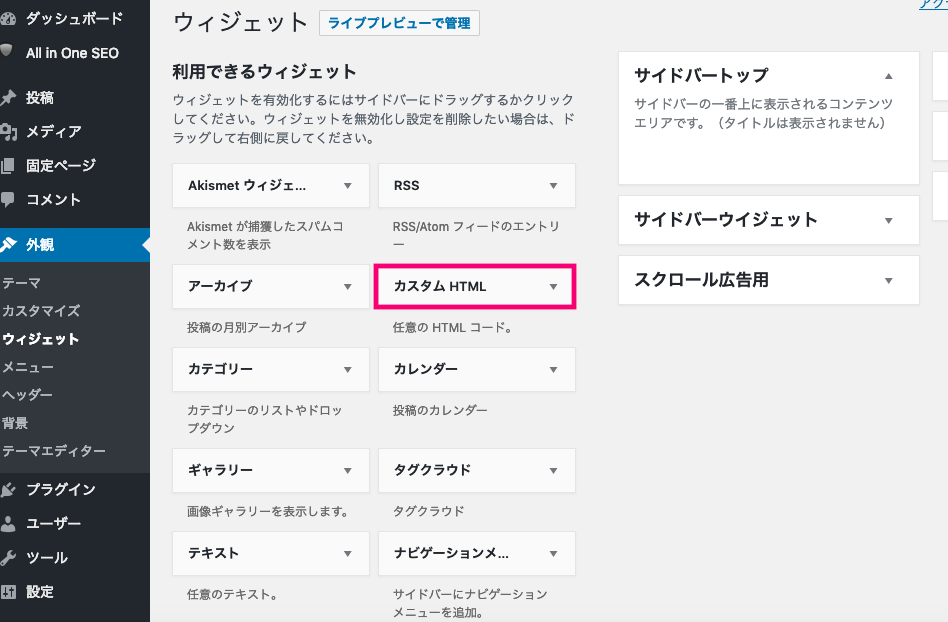
このウィジェット一覧の中に「カスタムHTML」ウィジェットがあります。

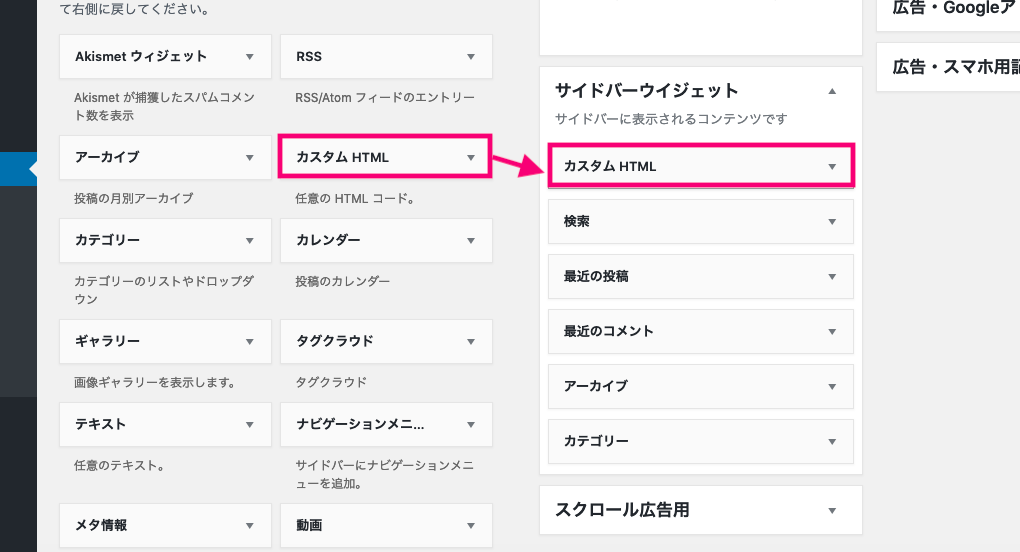
この「カスタムHTML」ウィジェットをサイドバーウィジェットの中にドラッグアンドドロップします。別のやり方として、カスタムHTML」をクリック→サイドバーウィジェット選択→「ウィジェットを追加」をクリックでもできます。

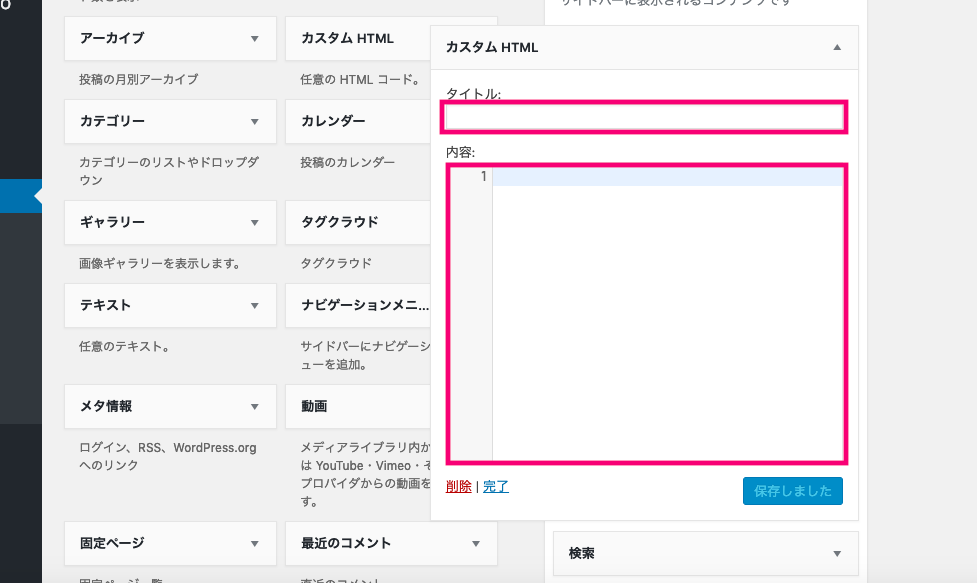
「タイトル・内容」に入力項目が表示されます。「内容」HTMLタグを入力します。

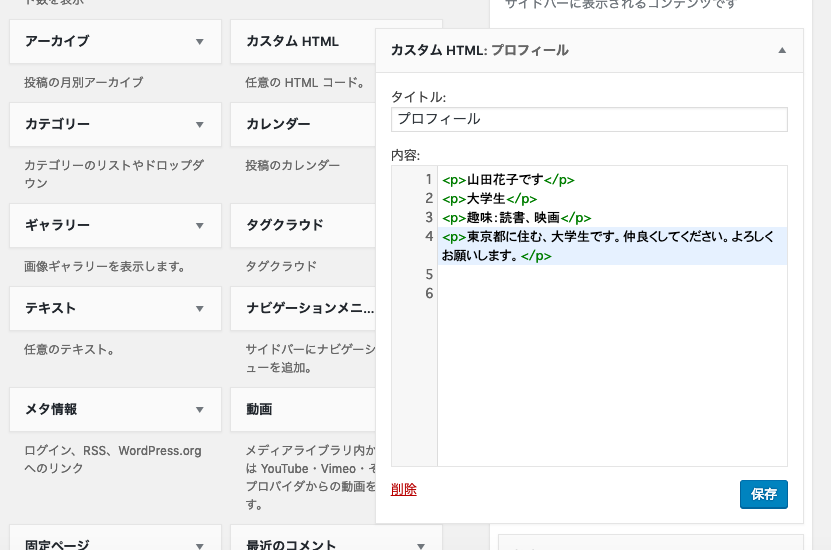
適当に入力してみます。
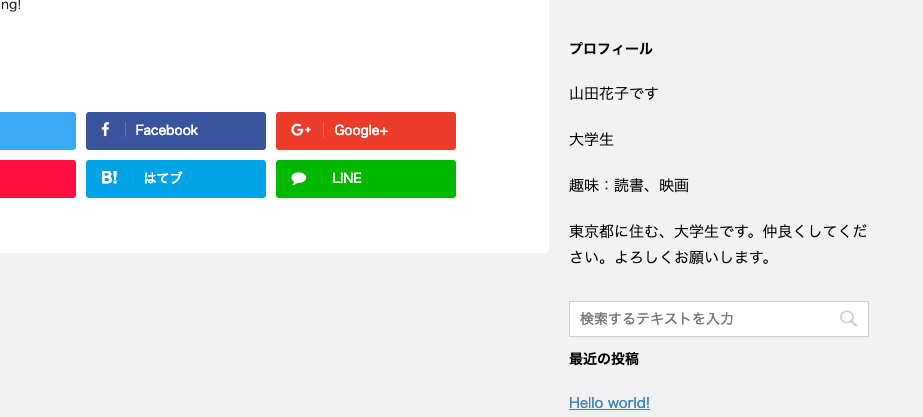
以下のようになりました。

これでもいいのですが、ちょっと味気ないので画像を入れ、レイアウトも整えてみます。

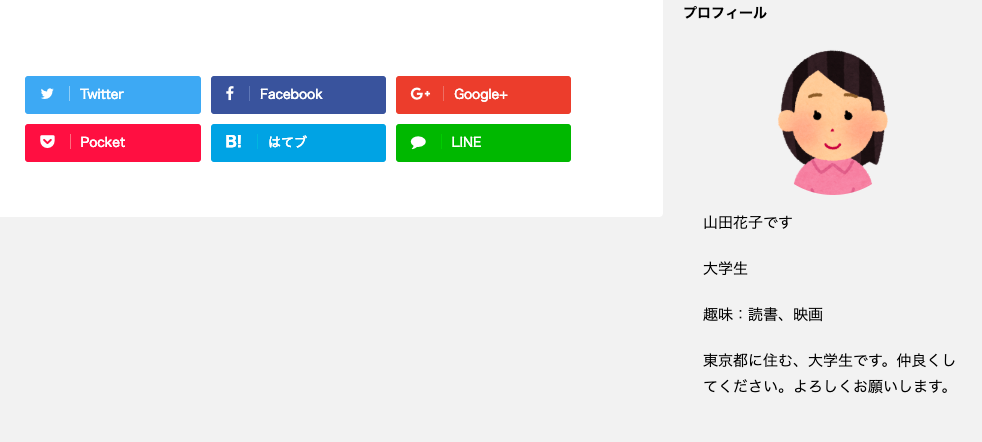
こんな感じになりました。
画像も丸くし、文字の周りも少し空白を入れ、レイアウトを整えてみました。一応テンプレートも以下に用意しておきますので、ご自由に使ってくださいね。
【wordpress】プロフィールHtmlテンプレート
|
1 2 3 4 5 6 7 8 9 |
<div style="text-align:center;"> <img style="border-radius:75px;" src="ご自身の画像のURL" alt="プロフィール写真" width="150" height="150"> </div> <div style="padding:15px 10px 0px 10px;"> <p>テキスト</p> <p>テキスト</p> <p>テキスト</p> <p>テキスト</p> </div> |
こちらがテンプレートになります。ご自身の画像のURLとテキストを変更してお使いください。
画像のURLは、メディア→貼り付ける画像をクリックすると右上にURLがあるのでそれをコピペしてくださいね。

ここです。
解説は以上になります。
まとめ
今回は「カスタムHTML」ウィジェットを使ってプロフィールの作り方を解説しました。
「テキスト」ウィジェットを使っても簡単にプロフィールは作成できるのですが、編集機能があるためなのか、表示が若干遅れたり、また改行が挿入されることがあります。
「カスタムHTML」ウィジェットを使うことで、以上のような不具合がなくなります。
プログラミングの勉強にもなりますし、ぜひこの機会に「カスタムHTML」ウィジェットを活用してみてくださいね。
では今日はこの辺で。